Web Agency Milano
Web agency e agenzia di design, sviluppo web e marketing digitale
Aiutiamo il successo digitale dei nostri clienti tramite moderni ed efficaci prodotti e servizi per il web.
Web Agency Milano
Con più di dieci anni di storia e casi di successo, siamo un riferimento solido tra le più conosciute e migliori web agency a Milano e in Italia.
Abbiamo ideato e realizzato più di trecento progetti digitali in ambito brand, web, e-commerce e digital marketing per startup, piccole e medie imprese, grandi aziende e partnership con le più famose agenzie di marketing e comunicazione in Europa.
Leggi di piùQuesta forte esperienza ci consente di rispondere con efficacia alle necessità commerciali dei nostri clienti attraverso soluzioni digitali integrate dall’alto valore di produzione, al servizio di utenti finali particolarmente esigenti e attenti alla qualità dei prodotti e dei servizi che utilizzano.
Dalla sua nascita, abbiamo desiderato che The Rope Web Agency a Milano non fosse solo una ordinaria agenzia web, ma una miniera di creatività, passione, talento ed innovazione capace di portare reale e tangibile successo nel digitale.
Proprio per questo per noi The Rope Web Agency Milano non è più la piccola agenzia web che si occupa della realizzazione di siti web ma una digital agency completa. Una realtà dalla forte anima digitale e con un grande cuore analogico, in grado di progettare, sviluppare e comunicare nel mondo digitale.
Web Agency
I nostri ultimi progetti web di successo
La nostra web agency è leader del settore nella realizzazione siti web, siti e-commerce e campagne web marketing. Abbiamo lavorato con centinaia di startup, imprese ed aziende nel corso della nostra storia decennale per aiutarle ad affermarsi nel digitale.

Bianchi Bici
La presenza digitale dello storico brand italiano.
Digital Brand / Web Design / Sviluppo Sito / Consulenza SEO / E-Commerce

Touring Superleggera
Il rilancio digitale della storica carrozzeria Milanese
Web Design / Sviluppo Sito / Consulenza SEO / Gestione Social Media

Yalea Eyewear
Il lancio e la creazione della presenza digitale del nuovo brand del gruppo De Rigo
Web Design / Sviluppo Sito / SEO / Gestione Social Media

Il Fatto Quotidiano
Il design e l'implementazione della più visitata installazione Wordpress in Italia
User Experience / Sviluppo Front-End / Consulenza SEO

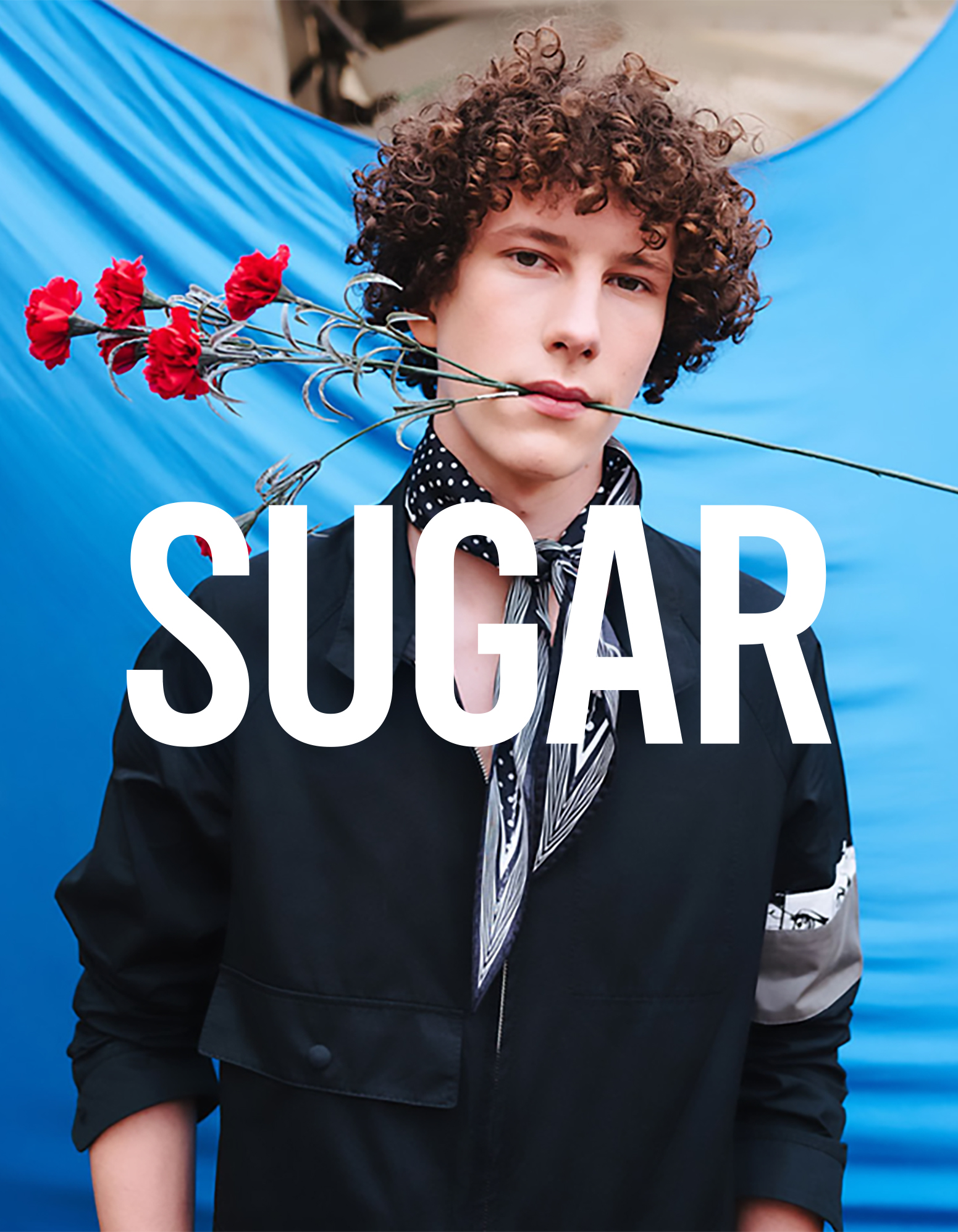
Sugar
La piattaforma e-commerce internazionale del famoso e-commerce di moda
Web Design / Web Development / Implementazione Magento 2

Leo Camerini
Da stilista emergente a successo mondiale
Web Design / Sviluppo Web / E-Commerce / Presenza online

Radio Popolare
Il design e lo sviluppo del nuovo sito di Radiopop
Web Design / Sviluppo Sito / Consulenza SEO

Vogel NYC
Stivali da equitazione dal 1879
Web Design / Sviluppo Web / Photo & Content
La nostra agenzia web realizza su misura servizi digitali altamente integrati con i più recenti trend di mercato di web design, digital marketing, social media marketing, realizzazione siti web, ottimizzazione SEO e piattaforme ecommerce.
Partiamo dalla convinzione che strategia, design e tecnologia siano la soluzione più efficace per consolidare il successo digitale di un'impresa.
Seguiamo il tuo business in tutto il percorso di digitalizzazione delle attività, dalla definizione strategica, al branding, al web design, allo sviluppo web, alla ottimizzazione per motori di ricerca, alla creazione di contenuti e alla gestione social media orientata a ottenere alte performance ed engagement per i canali di comunicazione e i funnel di conversione.
Strategy
Web Design
UX Design
Development
SEO
Digital & Web Marketing
Social Media Marketing
Content Production
Siamo The Rope Web Agency Milano, specializzati nella realizzazione di progetti digitali strutturati e ideati ad hoc per ogni cliente. Utilizziamo metodi e strategie avanzate nonché le più innovative tecnologie per garantire il successo di tutte le aziende moderne che vogliono competere in uno scenario nuovo e altamente digitale.
Offriamo servizi a 360° dal supporto nella gestione dei dettagli progettuali alla costruzione di una strategia multicanale. Seguiamo e accompagniamo le aziende che vogliono sviluppare un percorso di innovazione a loro interno, comprendere i bisogni degli utenti e creare prodotti e servizi digitali che mettano in discussione le logiche di business tradizionali.
Il Web Design è importante per il successo di un brand nel mondo digitale, per questo nella realizzazione siti web il nostro obiettivo è sempre quello di comprendere a pieno il business di riferimento.
Il nostro team di web designer ha lavorato con alcune delle più grandi aziende italiane per oltre 10 anni e, grazie al loro know how e all'approccio consulenziale, abbiamo rafforzato strumenti e paradigmi per la creazione di esperienze digitali ad alta conversione. Lavoriamo insieme alle aziende per definire le persone, la struttura organizzativa, e la comunicazione necessari a ideare il web design di un prodotto digitale in grado, non solo di soddisfare il loro gusto estetico, ma di garantire veri risultati di business.
L'esperienza utente (UX) è spesso trascurata dalle aziende che creano prodotti digitali. Noi di The Rope Agenzia Web Milano aiutiamo le attività a far crescere il loro business attraverso una migliore ottimizzazione del funnel di acquisto e dei tassi di conversione grazie a strategie efficaci di web design.
Siamo convinti che alla base delle migliori user experience ci sia sempre un grande pensiero supportato da un web design eccellente. Il nostro team di designer progetta e realizza per ogni cliente un percorso utente unico che, non solo attrae nuovi visitatori, ma li converte in utenti fidelizzati.
Abbiamo aiutato centinaia di imprese a creare esperienze digitali native che hanno raggiunto risultati di alto impatto emotivo verso tutti gli stakeholders.
Noi di The Rope analizziamo ogni progetto considerando non solo il prodotto, ma anche il settore in cui opera, il contesto e i competitor. In questo modo, siamo in grado di pensare e realizzare nuove soluzioni tecnologiche che possono distinguere i nostri clienti dai loro concorrenti.
Il nostro team di development interno trasforma idee e design in prodotti e servizi digitali solidi e funzionanti. Lavora su soluzioni ad alta complessità e orientate alla performance, garantendo sempre un'esperienza personalizzata e un occhio attento alla qualità dei risultati finali dei nostri prodotti.
Dal web design alla realizzazione di siti web, offriamo sempre un rapido turn around dall’avvio alla consegna di un progetto per soddisfare le necessità dei nostri clienti.
Tra le nostre verticali, la nostra agenzia web ha grande esperienza in ottimizzazione SEO, posizionamento sui motori di ricerca e strategie di Content Marketing.
Assicuriamo alle aziende un duraturo vantaggio competitivo derivante dal posizionamento in prima pagina per keyword determinanti sui motori di ricerca.
Queste attività si snodato avendo come obiettivo quello di aiutare le aziende a raggiungere collocazioni utili al proprio business sui motori di ricerca, Google in primis, come ad esempio ottimizzazione SEO locale che opera sul posizionamento dei siti internet all'interno di regioni limitate di una città, piuttosto che interi paesi come le ricerche "ampie", "globali".
La white hat SEO è spesso considerata da molti marketer quando vogliono ottenere un posizionamento sui motori più alto nelle ricerche, senza ricorrere a mezzi troppo artificiali. Essere in grado di promuoversi in modo organico, tramite materiale pubblicato online è un ottimo modo per riuscire a ottenere posizioni rilevanti nella SERP ma il primo passo per dare visibilità al proprio servizio è senza dubbio affidarsi ad una SEO agency per la costruzione di un sito internet con una programmazione efficace e progettata sulla base delle necessità di performance on-site.
Aumentiamo la notorietà dei nostri clienti attraverso attività di web marketing digitali integrate, utilizzando media diversi tra loro in base agli obiettivi e al target di riferimento. Non solo coinvolgiamo gli utenti attraverso contenuti e messaggi mirati capaci di rendere la brand experience memorabile e positiva, ma li portiamo a compiere azioni specifiche accompagnandoli nell’intero processo di conversione.
Facciamo crescere il tuo brand, diamo boost alla tua azienda attraverso campagne strutturate sulle principali piattaforme di advertising digitale e aumentiamo il traffico di utenti interessati ai prodotti o ai servizi offerti sul tuo sito web. Grazie alla tracciabilità dei comportamenti, all’automazione e a strumenti avanzati di analisi, raccogliamo e integriamo dati per il raggiungimento dei KPI.
Curiamo la comunicazione sui canali social media a 360 gradi, dalla strategia alla pianificazione dei contenuti e gestione operativa di tutte le attività. Creiamo strategie in grado di aumentare la visibilità e rafforzare la notorietà dei brand, trovare nuovi clienti e fidelizzare quelli già acquisiti.
Realizziamo specifiche strategie di advertising sui social media per il tuo brand o servizio. Monitoriamo l’andamento delle campagne pubblicitarie e le ottimizziamo in base ai risultati ottenuti. Facciamo crescere il tuo business effettuando continue sperimentazioni e A/B Test.
La creatività che mettiamo a servizio dei clienti ci permette di progettare e sviluppare straordinarie esperienze digitali innovative. Dal copywriting alla fotografia, grazie a numerose competenze creative, ci impegniamo per far vivere il messaggio di un brand e il valore di un prodotto su qualsiasi canale.
Nella nostra sede di Milano abbiamo uno studio foto full-optional con limbo da tre metri oltre che un flusso calibrato del colore dallo scatto all'online, un valore immenso per le piattaforme e-commerce e per la gestione efficace del flusso di produzione contenuti sui canali di social network.
Agenzia Web Milano
Perché sceglierci
Dieci anni di esperienza su oltre 300 progetti
Offriamo il meglio ai nostri clienti, grazie a una profonda conoscenza di tutto ciò che riguarda il digitale, la creazione di contenuti, il posizionamento, il design e il web in tutte le sue parti, siamo in grado di affiancare il tuo business per affrontare qualsiasi sfida e acquistare una maggiore visibilità. Un team appassionato di tecnologia per garantire al tuo progetto non solo la migliore soluzione tecnica, ma anche la più in linea con i nuovi trend e le tendenze del digitale.
Amiamo le tecnologie open-source
Non ci limitiamo a conformarci alle ultime tecnologie, ma le guidiamo. Selezioniamo le migliori soluzioni open source per la realizzazione di siti web e sfruttiamo la nostra elevata esperienza nei CMS (Content Management System) per personalizzarli secondo le specifiche esigenze delle imprese, creando temi, plugin e integrazioni custom su misura. Adottiamo Wordpress come Content Management System e siamo partner certificati Webflow, Shopify e Magento per la realizzazione progettuale e tecnica di siti internet e siti e-commerce.
Operiamo anche in white label
Un progetto personalizzato per le tue esigenze: il nostro servizio non si ferma a ciò che vedi, lavoriamo in sinergia con altri fornitori di servizi e agenzie per offrire un'esperienza completa, in modo che non ci sia nulla che arresti il business di chi si affida a noi per il successo commerciale!
Seguiamo l'intera catena del valore digitale
Possiamo fornirvi una chiara strategia, dall'analisi, alla ricerca di mercato, dal posizionamento su Google, alla creazione di campagne sem e web marketing a performance fino a livelli più complessi come la logistica o progetti di implementazione IT necessari in tutto l'ecosistema della tua azienda, perché le nostre competenze si basano su tutto ciò che riguarda le caratteristiche di un'azienda efficace. Lavoriamo per creare un percorso stabile e coerente a partire dalla comprensione del pubblico di riferimento, passando per l'ideazione di piani strategici, nonché l'identificazione di potenziali partner di logistica e pagamenti. Tutto questo per garantire il miglior output, con un forte orientamento al risultato.
Siamo pragmatici ed efficaci
Il nostro team è composto da figure altamente competenti e qualificate nel loro lavoro, essenziali per dare il meglio in ogni progetto. Operiamo con un atteggiamento improntato su una visione realistica e molto pratica che permette di confrontarci con i nostri acquirenti, trattare ogni opzione e opportunità, ottenendo così risultati sempre più concreti. Abbiamo scelto di essere una Digital Agency a tutto tondo, questo grazie alla grande esperienza costruita negli anni e cementata da un team a supporto di tutto il flusso di vendita.
Il nostro lavoro parla per noi
Da quando è nata The Rope abbiamo sempre dato il meglio per ogni progetto, il nostro approccio non si limita alla creazione di siti web performanti e accattivanti ma operiamo per avere un confronto continuo con i nostri clienti, vogliamo conoscere il tuo business e portare valore aggiunto alla tua attività. Ci sentiamo parte di ogni progetto, che si tratti di una piccola attività o una grande company, lo dimostrano i casi di successo e il supporto che abbiamo garantito in questi anni a chi ha scelto di affidarsi a noi.